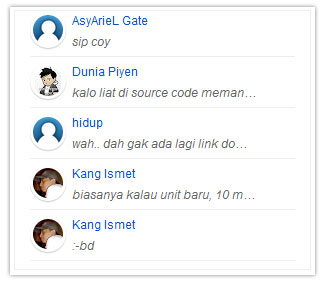
Script untuk menampilkan avatar pada komentar terakhir atau recent comment, dibuat oleh Harish. Saya share disini buat-rekan rekan blogger. Contohya pada gambar dibawah ini, atau lihat Komentar Sahabat di blog ini.

Cara menampilkan Avatar pada Reccent Comments Blogger
1. Buat widget baru HTML/JavaScript2. Simpan kode dibawah ini pada widget, berikan judul terserah anda.
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 30,
roundAvatar = true,
characters = 30,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/svn/trunk/w2b-recent-comments-w-gravatar.js"></script>
<script type="text/javascript" src="http://blog.kangismet.net/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
3. Perhatikan kode diatas, kode yang berwarna merah bisa disesuaikan dengan selera Anda :numComments = 5, (jumlah komentar yang ditampilkan)
showAvatar = true,
avatarSize = 30, (ukuran avatar dalam pixel)
roundAvatar = true,
characters = 30, (jumlah karakter yang ditampilkan)
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm", (url avatar)
hideCredits = true;
4. Ganti blog.kangismet.net dengan blog Anda, ganti max-results=5, sesuai jumlah komentar yang
ditampilkan.
5. Simpan.
Semoga tutorial cara menampilkan avatar pada recent comments blogger ini bisa membantu mempercantik blog anda.
[sumber]
nice.... salam kenal dari Rahmatdi99 blog
BalasHapus