Pertama kali mengacak-acak kode sticky ini ketika saya diminta bantuan oleh 7O3 Blogger Tuts dalam template Cemungudh Blogger Template. Karena terasa menarik, maka saya aplikasikan juga dalam blog saya ini.
Untuk lebih memahami apa itu sticky widget sidebar, silahkan scroll kebawah dulu sampai habis, (nanti kembali lagi ke sini... ) Anda akan menemukan widget yang terus mengikuti seperti dibawah ini

Untuk membuat Sticky widget ini, ada tiga langkah mudah, silahkan simak satu persatu
1. Menambakan kode CSS
2. Menambah kode JavaScript
3. Menambahkan kode HTML
Menambah kode CSS
1. Login ke Blogger2. Klik Template > Edit HTML > Lanjutkan
3. Tambahkan kode CSS, contoh kode seperti ini :
#catcher{
height:780px;/* tinggi catcher */
}
#sticky{
width:300px;/* lebar sticky */
height:auto;
}
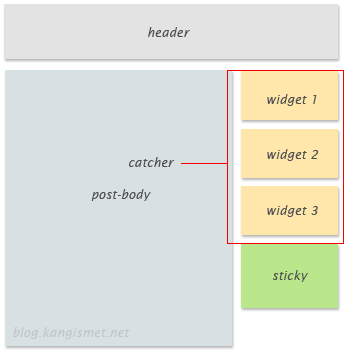
Catcher adalah tinggi keseluruhan widget sebelum sticky, misalkan ada 3 widget sebelumnya pada blog anda. Recent Post, Follower dan Facebook Like Box. Tinggi widget Recent Post 250px, tinggi widget Follower 250px, dan Like Box 250px, jarak masing2 widget 10px, maka tinggi catcher 250+10+250+10+250+10 = 780px, supaya lebih jelas saya gambarkan seperti ini :
Kalau masih bingung dengan ketinggian widget anda, silahkan uji coba saja. Apabila menumpuk silahkan tambah ketinggian, apabila terlalu jauh, silahkan kurang ketinggian catcher.
Menambah Kode JavaScript
Tambahkan kode ini sebelum</body><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script>
$(document).ready(function() {
function isScrolledTo(elem) {
var docViewTop = $(window).scrollTop(); //num of pixels hidden above current screen
var docViewBottom = docViewTop + $(window).height();
var elemTop = $(elem).offset().top; //num of pixels above the elem
var elemBottom = elemTop + $(elem).height();
return ((elemTop <= docViewTop));
}
var catcher = $('#catcher');
var sticky = $('#sticky');
$(window).scroll(function() {
if(isScrolledTo(sticky)) {
sticky.css('position','fixed');
sticky.css('top','0px');
}
var stopHeight = catcher.offset().top + catcher.height();
if ( stopHeight > sticky.offset().top) {
sticky.css('position','absolute');
sticky.css('top',stopHeight);
}
});
});
</script>
Menambahkan kode HTML
Kode HTML nantinya seperti ini:<div id='catcher'> widget yang telah ada </div> <div id='sticky'> isi sticky widget, baik FB Like Box, Banner, atau apa pun </div>
Contoh Pengaplikasian
Contoh pengaplikasian pada template anda
<div id='sidebar'> <div id='catcher'> <b:section class='sidebar' id='sidebar' preferred='yes' showaddelement='yes'> <b:widget id='HTML3' locked='false' title='' type='HTML'/> <b:widget id='HTML2' locked='false' title='' type='HTML'/> <b:widget id='HTML7' locked='false' title='' type='HTML'/> </b:section> </div> <div id='sticky'> <a href="http://blog.kangismet.net" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzzFgI3yUaVEyLUsw-ehjJVXXFfv6nw7mlUjOuGxcjqQ-qwTMMKTNHIzt8UJqnRoGbvuAWvWV3xOnw8mQ-BetkpMZyvifxGPvLLt-GRsjL8QgqrT7hWC_UEFNvrHX6fXJ2bAunOv5cjdc/s1600/kilogo.png" /></a> </div> <div>
Selamat berkreasi dengan Sticky widget.....
[sumber]
Keren nih, seperti di blog kang ismet
BalasHapusemang copas dari sana tutorialnya
HapusTerlalu berat untuk blog saya gan. Thks ilmunya pasti bermanfaat buat semua. Salam Blogger Sehati ...
BalasHapusoke gan thanks atas komentrnya :)
Hapusini cuma buat dokumentasi saja kalau bermanfaat ya silahkan
sangat bermanfaat sekali gan, ijin buat coba dulu..
BalasHapuspertama sempat bingung tapi bisa juga akhirnya..
BalasHapusgimana ini gan??
BalasHapusSaya belum ngerti dah..
nice gan...
BalasHapussiap untuk di praktekkan nih!
perlu dicoba nih , kunjungi balik yahhh
BalasHapusAne coba dulu ya gan, kelihatannya keren...
BalasHapusterimakasih sudah saya coba dan berhasil, follback blog saya gan :
BalasHapusmnafarin.blogspot.com
makaseh kang triknya
BalasHapuswah thankz yah sob............
BalasHapusakhirnya yang ane cari dapet juga, thanks udh share :D
BalasHapusmakasih gan..
BalasHapusbisa dicoba nih buat tugas praktek ane..
mantap gan sudah saya coba dan beerhasil... trims ya
BalasHapusemang di pasangnya di kode apa²?
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapusadidas yeezy
BalasHapusbalenciaga shoes
jordan sneakers
michael kors purses
air max 270
off white x jordan 1
golden gooses
kyrie shoes
air jordans
coach outlet sale