yup... benar namun kali ini kita akan membahas yang dua aja ya!
Variasi Pertama, yakni menggunakan Feed (Recent Comment via Feed)
Ikuti langkah-langkah berikut :
1. Silahkan Login ke blogger terlebih dahulu.
2. Pilih Rancangan/Layout (bagian Elemen Halaman)
3. Tambah Gadget/Add Page Gadget pada sidebar,
4. Pilih Feed dan masukkan alamat Feed URL isikan Seperti dibawah ini
- http://NamaBlogSobat.blogspot.com/feeds/comments/default, bisa juga dengan
- http://NamaBlogSobat.blogspot.com/feeds/comments/full
5. kemudian pilih Lanjutkan.
sehingga akan tampak seperti gambar berikut:
7. Simpan dan lihat hasilnya.
itu baru cara pertama, yuk.. lanjut ke cara kedua...!!!!
Sementara Variasi kedua, sedikkit beda dengan fariasi pertama tadi yakni dengan menggnakan fungsi Javascript. Tertarik mencoba??? , silahkan copy kode berikut di laman Add Gadget > HTML/Javascript
<div style="background-color:; border: 0px solid rgb(204, 204, 204); height: 200px; overflow: auto; padding: 5px; width: 95%;">
<script style="text/javascript" src="http://www.belajarngeblog.com/script/showrecentcomments.js">
</script><script style="text/javascript">var numcomments = 15;var showcommentdate = true;var showposttitle = true;var numchars = 30;var standardstyling = false;</script> <script src="http://zonablogging.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
</div>
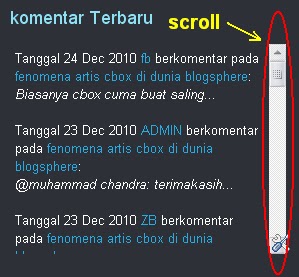
dan, inilah penampakan setelah kode diatas kamu masukkan ke elemen HTML/Javascript:
lebih cepat update disini maksudnya ketika kita memposkan satu komentar maka saat itu juga akan tampak di widgetnya..
begitulah kawan-kawan!



salam kenal teman. info yang menarik
BalasHapus@ariss:
BalasHapussalam kenal balik, terimaksih ats waktunya
kalau diblog saya pake yang versi kedua...
BalasHapusWah jadi lebih menarik dan terlihat pendek dngan menggunakan scroll...kapan2 bs di cobain. Thanks bt tutornya.
BalasHapus@teras info: sama, saya juga pake yang no. 2
BalasHapus@chugyGogog: monggo dicoba mas, saya juga sudah coba
Kalau yang di blog saya versi yang keberapa ya.?
BalasHapussalam sahabat
BalasHapusbagus cara membuat recent comment ini legih praktis,makasih n maaf telat ya
thanks sob, ini yang kucari simpan untuk dicoba esok pagi :)
BalasHapusWow bagus juga nih recent comment, makasih ya infonya .. :)
BalasHapusHai sobat, salam kenal . Blognya bagus . . . ! ! ! Main ke blog ku yah di http://duniasehat-alami.blogspot.com kasih komentar atau bisa juga di follow ! ! ! Ok ! Thank . . . . . . . .
BalasHapussalam sob
BalasHapusthanks sharenya
order widget recent search google untuk blogger sob
punyakah?
wah perlu aq coba nih.mksh atas info nya gan. Lam knl gan,izin majang foto di widget follower blog ini.
BalasHapusYang sekarang dipakai memakai Javascript ya?
BalasHapusyang menggunakan scroll lebih keren
BalasHapus@ Reloadix:: iya, pake JavaScript
BalasHapussementara ini aq ceraiian dulu recent coment q
BalasHapussaya pake versi kedua sob? agar gampang manyesuaikan dengan tampilan blog. thanks info nya?
BalasHapus